BLOGGER BLOG, Siapa yang tak kenal dengan Facebook ? Situs jejaring sosial yang sangat terkenal dan populer, disamping menjadi situs pertemanan, Facebook juga dapat dijadikan media advertising atau iklan. BLOGGER BLOG kali ini akan berbagi tips-trik untuk memasang Facebook Like Box / Fanspage di blog yang telah kita bangun.
Facebook Fans-Page adalah salah satu cara terbaik untuk mempromosikan blog dan meningkatkan pengunjung. Facebook Like-Box ini akan membantu pengunjung Anda untuk menjadi seorang pembaca reguler hanya dengan mengklik tombol Like. Dengan Facebook Like Box ini pembaca akan mendapatkan update artikel terbaru dari Facebooknya (ini lebih baik dari Email Newsletter). Kali ini akan saya berikan cara memasang Facebook Like Box di blog Anda hanya dengan langkah yang mudah. Ikuti langkah berikut ini untuk memasang Like Box di blog.
Cara memasang Facebook Like Box / fans-page
- Login dulu ke akun Facebook Anda
- Klik link ini ==> https://developers.facebook.com/docs/reference/plugins/like-box/
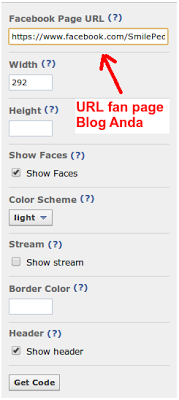
- Halaman yang tampil akan seperti ini, dan pada Facebook Page URL, Anda masukkan URL Facebook page blog Anda.
- Untuk seterusnya Anda bisa sesuaikan menurut keinginan Anda. Saya lebih suka menggunakan pengaturan seperti gambar di atas.
- Perhatikan gambar di atas :
- Facebook Page URL : Di isi dengan link fanpage sobat yg udah di bikin diatas
- Width & Height : adalah ukuran lebar dan tinggi, bisa di atur-atur sesuai dengan ukuran sidebar blog dalam hal ini saya isi dengan Widht 292 dan Height 150
- Color Scheme : Untuk menyesuaikan dengan backgroung blog milik sobat. Kalau backgroundnya terang, sebaiknya pilih light saja
- Selebihnya bisa di coba-coba sendiri, silahkan di test dengan melihat hasil preview di sampingnya.
- Langkah terakhir, Klik Get Code. Kode inilah yang nanti di pasang di widget blog
Dari membaca komentar - komentar dari pengunjung, rupanya masih banyak kendala yah?, sebetulnya cukup mudah. Pada saat klik Get Code, kita di hadapkan pada pilihan mau format :
1. HTML5
2. XFBML
3. IFRAME
4. URL
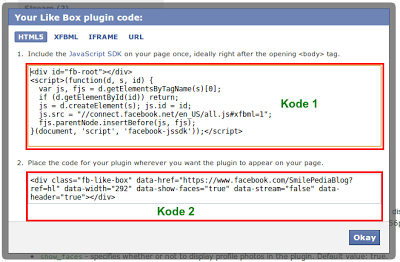
Dari 4 pilihan itu kebanyakan orang ambil HTML5 atau IFRAME, Namun saya lebih suka memakai kode HTML5. Kenapa?, karena script yang di bungkus IFRAME kurang bagus buat SEO. Kalau blog kita di test di http://chkme.com kode IFRAME akan mengurangi penilaian SEO blog milik kita:). Untuk itu pakai yg pilihan Tab HTML5 saja. Perhatikan gambar di bawah :
Cara meletakkannya pada blog anda adalah sebagai berikut :
1. Pemasangannya adalah, anda log-in ke blogger blog sobat, pilih template, lakukan edit template, jangan lupa centang expand template widget, lalu dari script , letakkan kode tersebut di bawah save template blog anda.
Atau Anda dapat memilih cara kedua berikut ini:
2. Sedangkan script atau kode yang kedua bentuknya seperti di bawah ini :
Atau Anda dapat memilih cara kedua berikut ini:
2. Sedangkan script atau kode yang kedua bentuknya seperti di bawah ini :
www.facebook.com/joni.indo.79069
Keterangan :
Script yang berwarna merah, menunjukkan alamat facebook fanspage anda, sedang angka yang berwarna biru, menunjukkan lebar dan tinggi kota Like-Box (facebook fanspage). Anda dapat merubahnya sesuai dengan kondisi tempat yang telah anda sediakan pada halaman blog anda.
Masuk dan letakkan sript tersebut pada widget sidebar atau footer blog anda, dengan mode Add Gadget / HTML Java script.
Simpan dan lihatlah hasilnya.
Selamat mencoba tip dan tutorial mulai dari bikin Fanpage sampai cara pasang widget Like Box di blog. Semoga artikel ini bermanfaat bagi anda semua.
Baca juga artikel Cara Promosi Fans Page
Sumber:
http://bloggerblog67.blogspot.com/2013/01/memasang-facebook-like-box-fanspage-di.html
http://blogger-coepoe.blogspot.com/2012/05/bikin-fanpage-facebook-dan-pasang-like.html#.VFmXWPmUf9w
http://blogger-coepoe.blogspot.com/2012/05/bikin-fanpage-facebook-dan-pasang-like.html#.VFmXWPmUf9w



Tidak ada komentar:
Posting Komentar